Setting up Webpack for React
Installations
React
First, we install React and React DOM.
npm install --save react react-dom
Lessons in Codeland
First, we install React and React DOM.
npm install --save react react-dom
Long time no post! Today I went through the torturous exercise of trying to set up my app with Docker. The most difficult aspect of this was trying to get my app to access my SQL DB. I can’t guarantee this is the best way, but the TL;DR of it is:
Today we from MongoDB installation to the import of your first document via MongooseJS..
First, we install React and React DOM.
npm install --save react react-dom
I’m currently working on building React apps without create-react-app. This post is about setting up the enviornment with respect to the SERN (SQL, Express, React, Node) stack.
Let’s review some hard learning lessons from our database project.
These are some of the mistakes I found myself making more than once while building my first React app. If I write them down I’m less likely to make them again :)
I’m learning React right now, so this is a post about how to do a simple application - setup, simple code.
Hack Reactor week 2 is done! Let’s do a review over some beer.

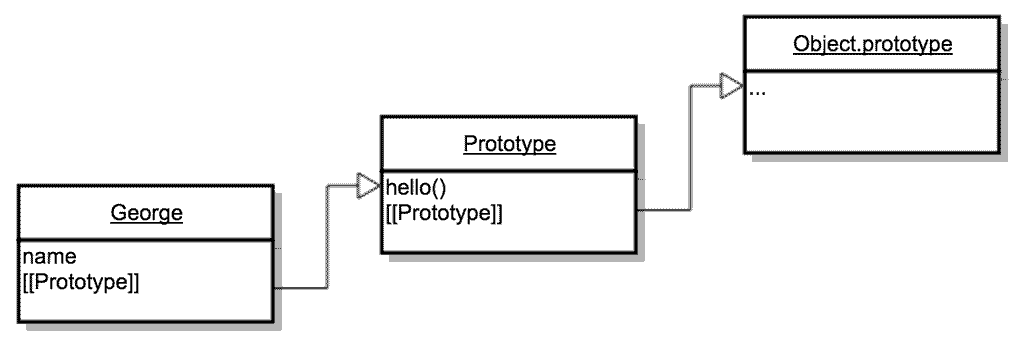
 To understand the different between __proto__ and Prototype, it’s important to understand the definitions of terms involved in Class Inheritence.
To understand the different between __proto__ and Prototype, it’s important to understand the definitions of terms involved in Class Inheritence.
I told myself coming in that whatever the requirements were, I needed to be very cautious about misinterpreting them. Recall from my previous post I had made an incorrect assumption about a problem statement. This time I somehow overthought it, thinking the request might intentionally be for something unintuitive, and misinterpreted again.
No matter what Marcus says, THIS is hard as hell to understand.
My partner and I came up on the need to delete array elements this last sprint. I thought I’d document a few ways to do so. We tried a couple different methods, and I’m doing a little research to see which is fastest.
Last week we had a question on closures. I think I got the answer mostly right because I had previously seen code for memoize()and knew it’d apply, but not because I actually understood each line of code itself.
There are 5 different instantiation patterns:
The first week of Hack Reactor has come to a close, and I wanted to write about something I learned beyond coding.
Consider the example below. It would be intuitive to think that when we change the value of obj.inner, example is affected. However this is not the case.
var obj = {
inner: { x: 10 }
};
var example = obj.inner;
obj.inner = undefined;
What’s happening here:
An iterator is a function applied to each element of a collection as we iterate the collection.
Common git commands can be shorted via aliases.